【React基礎学習#3】
stateを使用して画面をリアルタイムで再描画する
コンポーネント内のローカル変数の変更を検知して再描画する
投稿日 2024/02/07 更新日 2024/02/07

こんにちは。IT業界歴4年目の「元木皇天」です。
前回は「propを使用してコンポーネント間で値を渡す方法」について実施しました
今回はReactのstateという機能を使用して、コンポーネント内のローカル変数の値変更を検知して画面を再描画する方法について解説いたします。
【React基礎学習#1】ReactとDockerで学習環境を構築する
【React基礎学習#2】propを使用してコンポーネント間で値を渡す方法
【React基礎学習#3】stateを使用して画面をリアルタイムで再描画する
やりたいこと
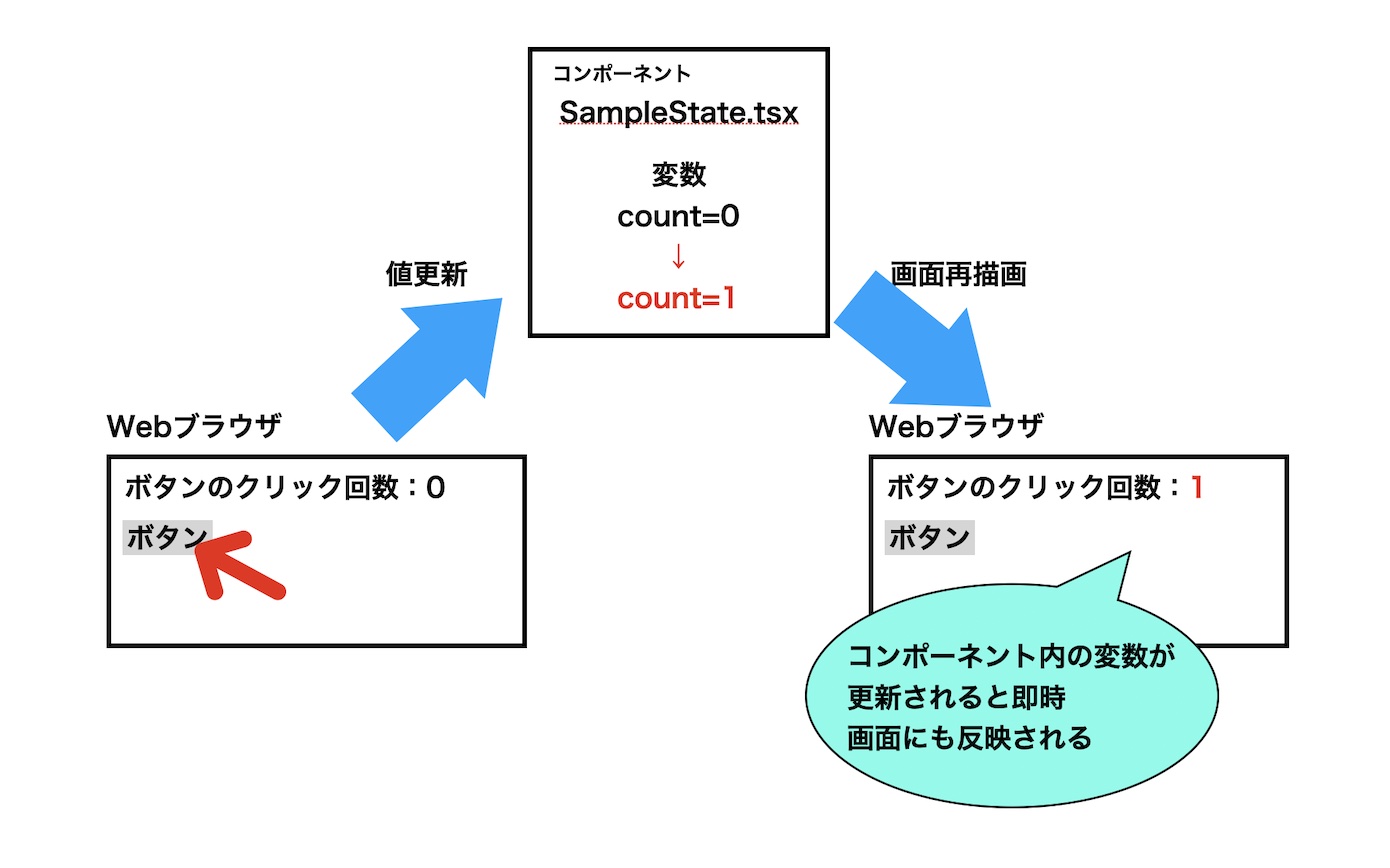
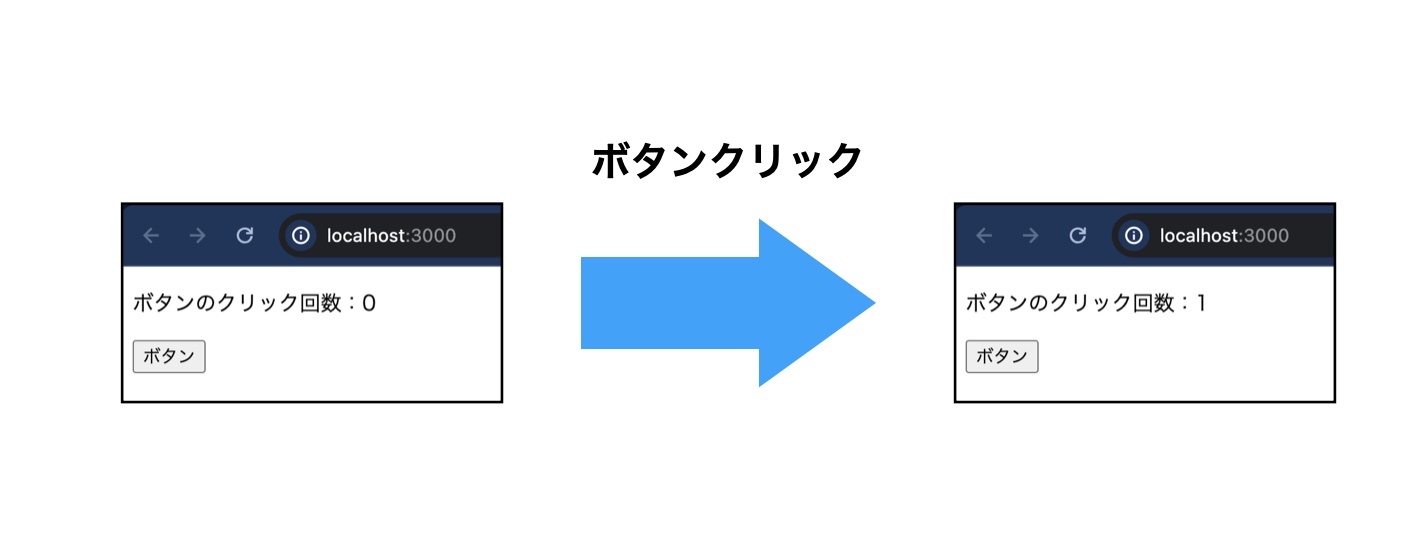
ボタンをクリックすると、コンポーネント内の変数の値が更新されて、その変更が画面に反映される。

参考文献
・React Document - state
・これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで
環境
・OS:Debian GNU/Linux 12.4
・Docker:Ver 24.0.7
・Node.js:Ver 21.6.0
・React:Ver 18.2.0
stateとは
stateとはコンポーネント内の変数を監視して、変化があった場合に画面を再描画することができる仕組みです。
実際に使う場面の例としては、郵便番号を入力したら自動で住所を設定してくれるやつや、金額入力したら自動で消費税を計算して画面に表示してくれたりがあります。
stateの使い方
では、実際にstateを使用してみましょう。
第1回で作成したプロジェクトをベースに進めるので、まだ未実施の場合はそちらの作成または、参照しながら読んでください。
まずは、以下ファイルを作成してください。
sample-react
└── src
└── SampleState.tsx
次に、今作成したファイルに以下のコードを記載してください。
SampleState.tsx
import { useState } from 'react'
function SampleState() {
const [count, setCount] = useState(0);
const handle = () => {
setCount(count + 1);
};
return (
<>
<p>ボタンのクリック回数:{count}</p>
<button onClick={handle}>ボタン</button>
</>
);
}
export default SampleState;
ポイントとなる箇所を2点補足します。
1.「import { useState } from 'react'」
stateを使用するには、「useState」というものを使用します。
そのため、コードの先頭でそれをインポートしてあげる必要があります。
2.「const [count, setCount] = useState(0);」
stateの変数はこのように宣言します。
[count, setCount]のように左側が変数名、右側がその変数の値を更新する関数名となっており、一般的に「setXXXXX」と命名されます。
また、「useState(0)」のようにして、useStateの引数に変数の初期値を設定します。
これでstateを使用することができます。
変数「count」はReactによって値を監視されるようになり、値の変更があり次第画面に反映されます。
では、最後に今回作成した「SampleState.tsx」コンポーネントを画面に表示しましょう。
既存の「index.tsx」から今回作成したコンポーネントを呼び出します。
index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import SampleState from './SampleState';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<SampleState />
</React.StrictMode>
);
reportWebVitals();
ブラウザ画面を開くと、SampleState.tsxの内容が表示され、ボタンを押すとカウントアップされていくことが確認できます。

まとめ
ReactでStateを使用するには「useState」を使用する。