【React基礎学習#1】
ReactとDockerで学習環境を構築する
React×DockerでHello World
投稿日 2024/01/21 更新日 2024/02/07

こんにちは。IT業界歴4年目の「元木皇天」です。
今回からReact基礎学習ということで、Reactの主要機能の使い方をまとめていきたいと思います。
新人エンジニアさんなど、新たにReactを学ぶ方の手助けになってくれれば嬉しいです。
ということで、第1回ではまずReact×DockerでHello Worldをブラウザに表示する方法について解説いたします。
【React基礎学習#1】ReactとDockerで学習環境を構築する
【React基礎学習#2】propを使用してコンポーネント間で値を渡す方法
【React基礎学習#3】stateを使用して画面をリアルタイムで再描画する
やりたいこと
ブラウザからlocalhost:3000にアクセスしてReactの画面を表示する

参考文献
・Docker hub - Node.js
・devcontainer - document
・これからはじめるReact実践入門 コンポーネントの基本からNext.jsによるアプリ開発まで
環境
・OS:MacOS Ventura 13.4
・Docker:Ver 24.0.7
・Node.js:Ver 21.6.0
・npm:Ver 10.3.0
・React:Ver 18.2.0
目次
手順1:VScodeをインストールする
まずは、コードエディタとしてVisual Studio Codeをインストールしてください。
インストールはこちらからできます。
https://code.visualstudio.com/
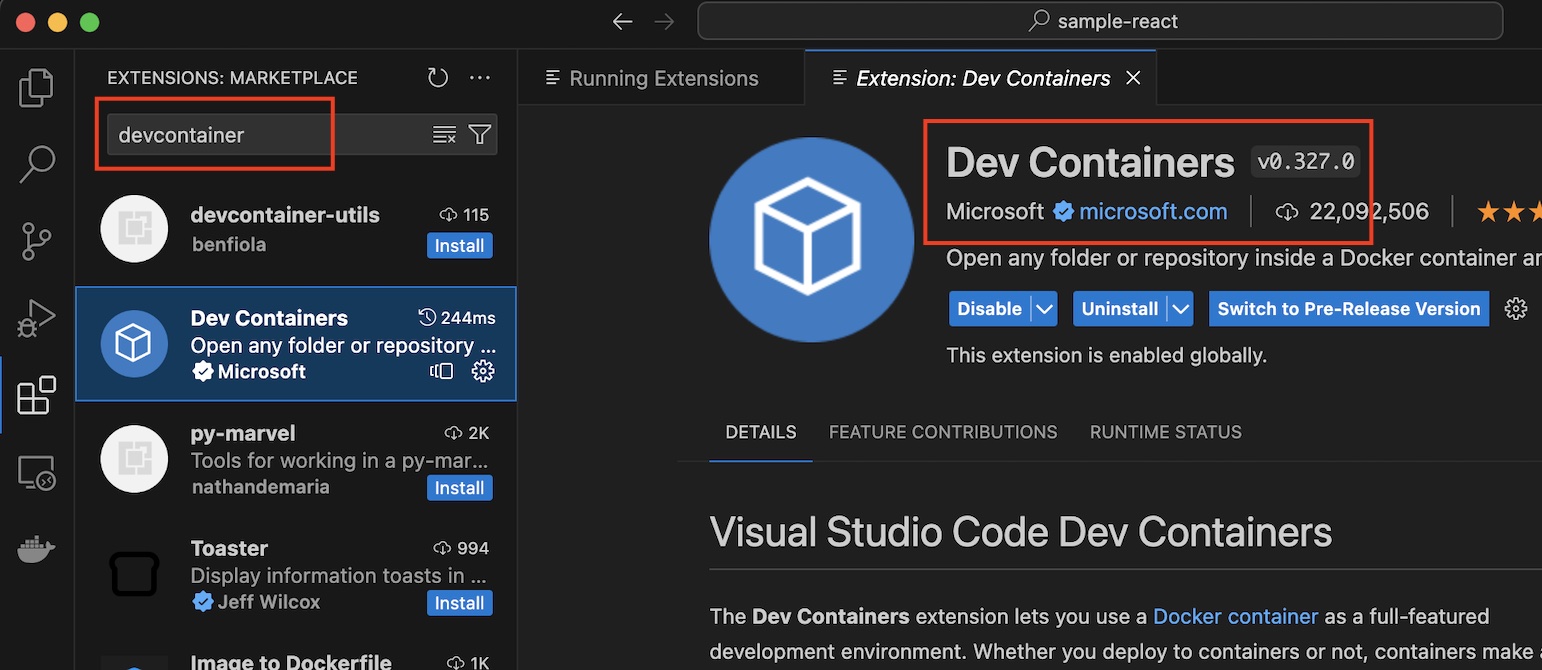
また、今回「Dev Containers」という拡張機能を使用するので、インストールをお願いします。
※必ず開発元がMicrosoftのものをインストールしてください。

手順2:Dockerをインストールする
次にDockerをインストールします。
インストール方法については過去の記事でご紹介していますので、そちらをご確認ください。
手順3:関連ファイルを作成する
次に開発環境を構築するために必要な各種設定ファイルを作成します。
最初に、今回の学習プロジェクトを作成するディレクトリを作成し、そこをVScodeで開いてください。
以下はユーザフォルダ配下に「sample-react」ディレクトリを作成するコマンドと、それをVScodeで開いた画面になります。
mkdir ~/sample-react/

続いて、以下のようにファイル・ディレクトリを作成します。
sample-react
├── .devcontainer
│ └── devcontainer.json
└── Dockerfile
各ファイルの中身は以下の通りです。
devcontainer.json
{
"name": "sample-react",
"build": {
"dockerfile": "../Dockerfile"
}
}
Dockerfile
FROM node:21
WORKDIR /usr/src/app
これで準備はOKです。残りはコンテナを起動するだけになります。
手順4:コンテナを起動する
最後にコンテナを起動しましょう!
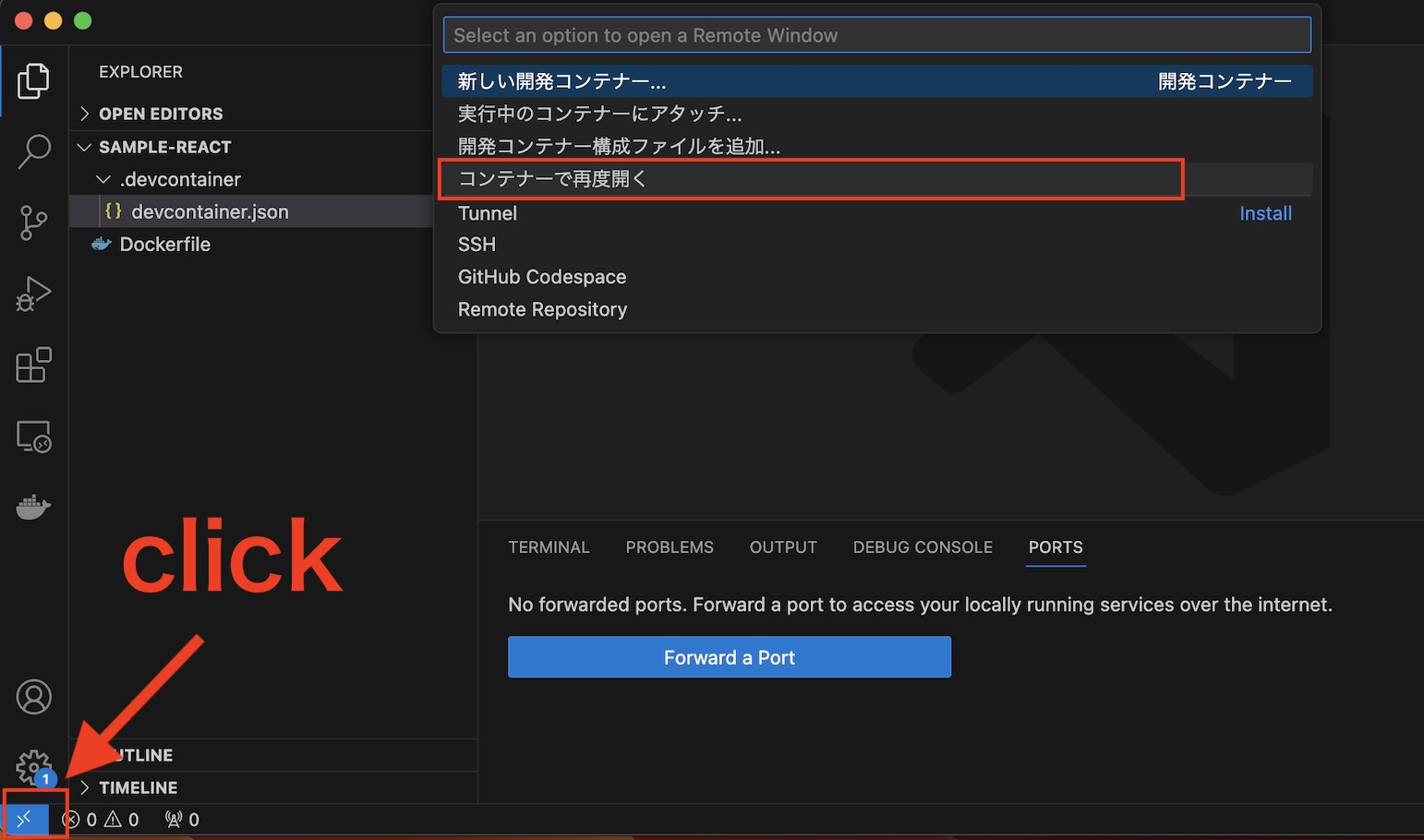
画面左下にトゲトゲしたマークがあるのでそこをクリックし、画面上部に現れたメニューから「コンテナーで再度開く」をクリックしてください。

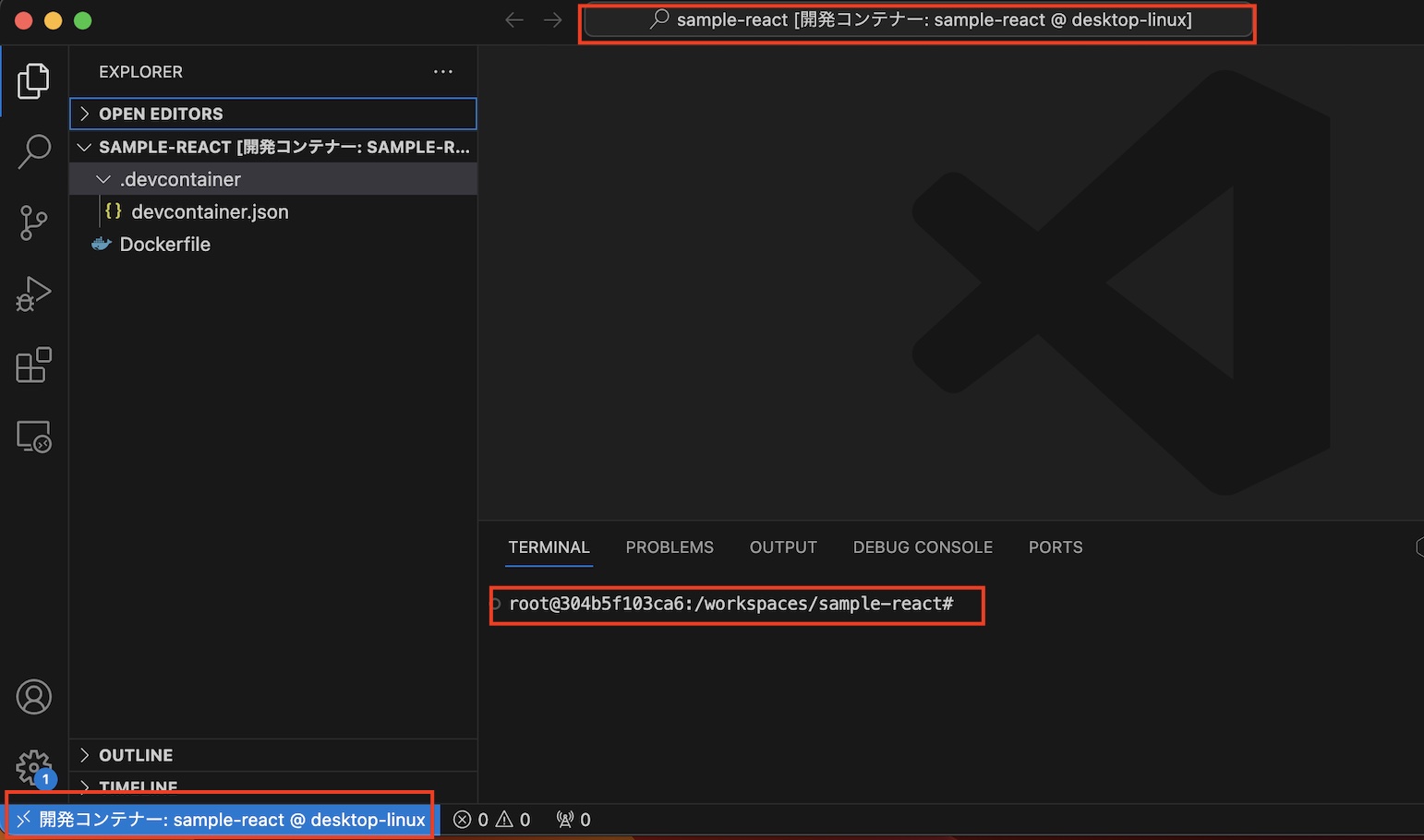
しばらくするとビルドが始まり、コンテナの中に入った状態でVScodeが開きます。
画面左下や、terminalのユーザ名が「root」になっているあたりから確認することができます。

手順5:ReactでHello World
コンテナのターミナルで以下のコマンドを実行してください。
Reactのプロジェクトが生成されます。
npx create-react-app sample-react --template typescript
質問されたら「y」を押してEnterを押します。
数分くらいインストールが実行されますので少し待ちましょう。
最後に、以下コマンドでReactを起動します。
cd sample-react
npm run start
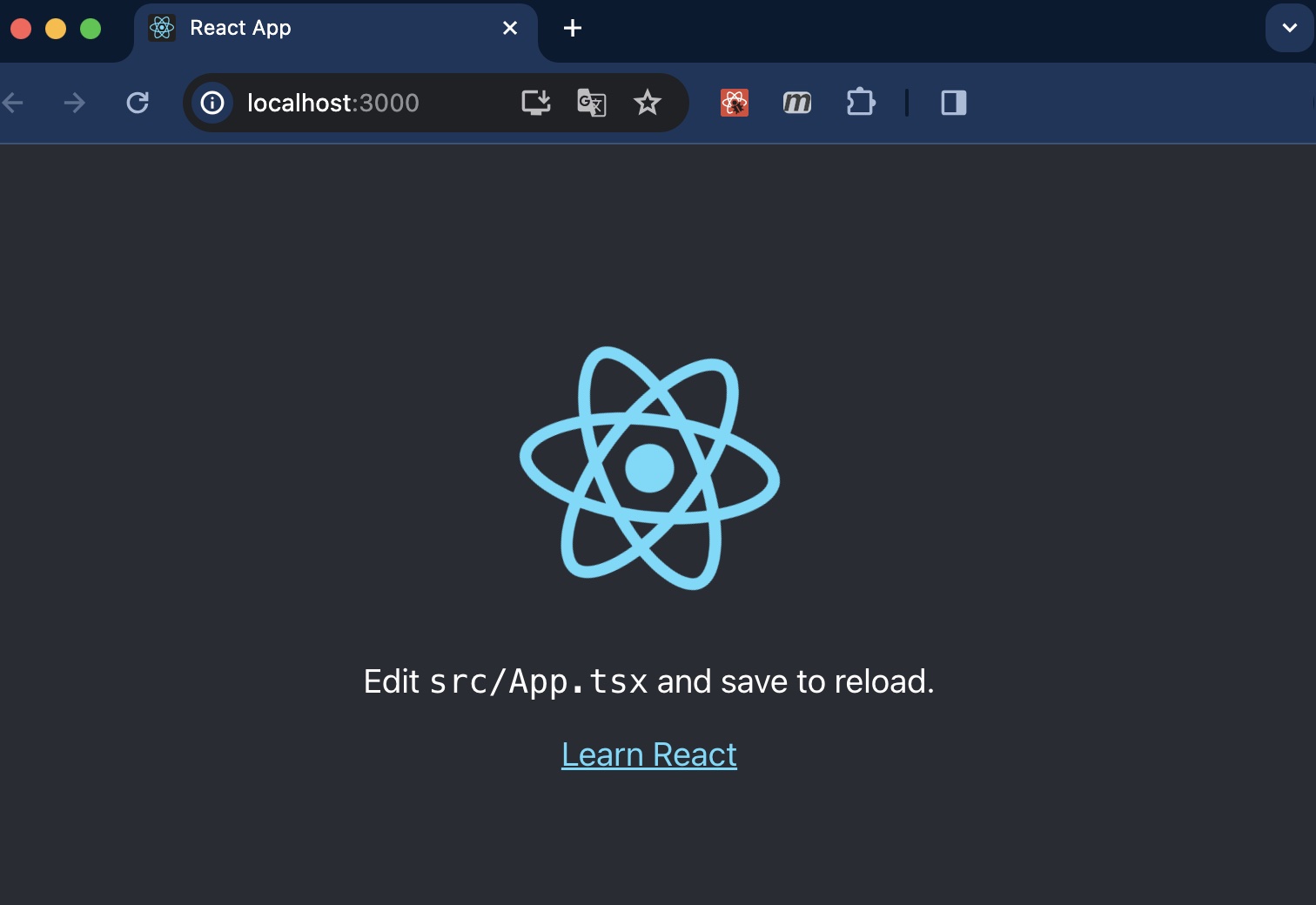
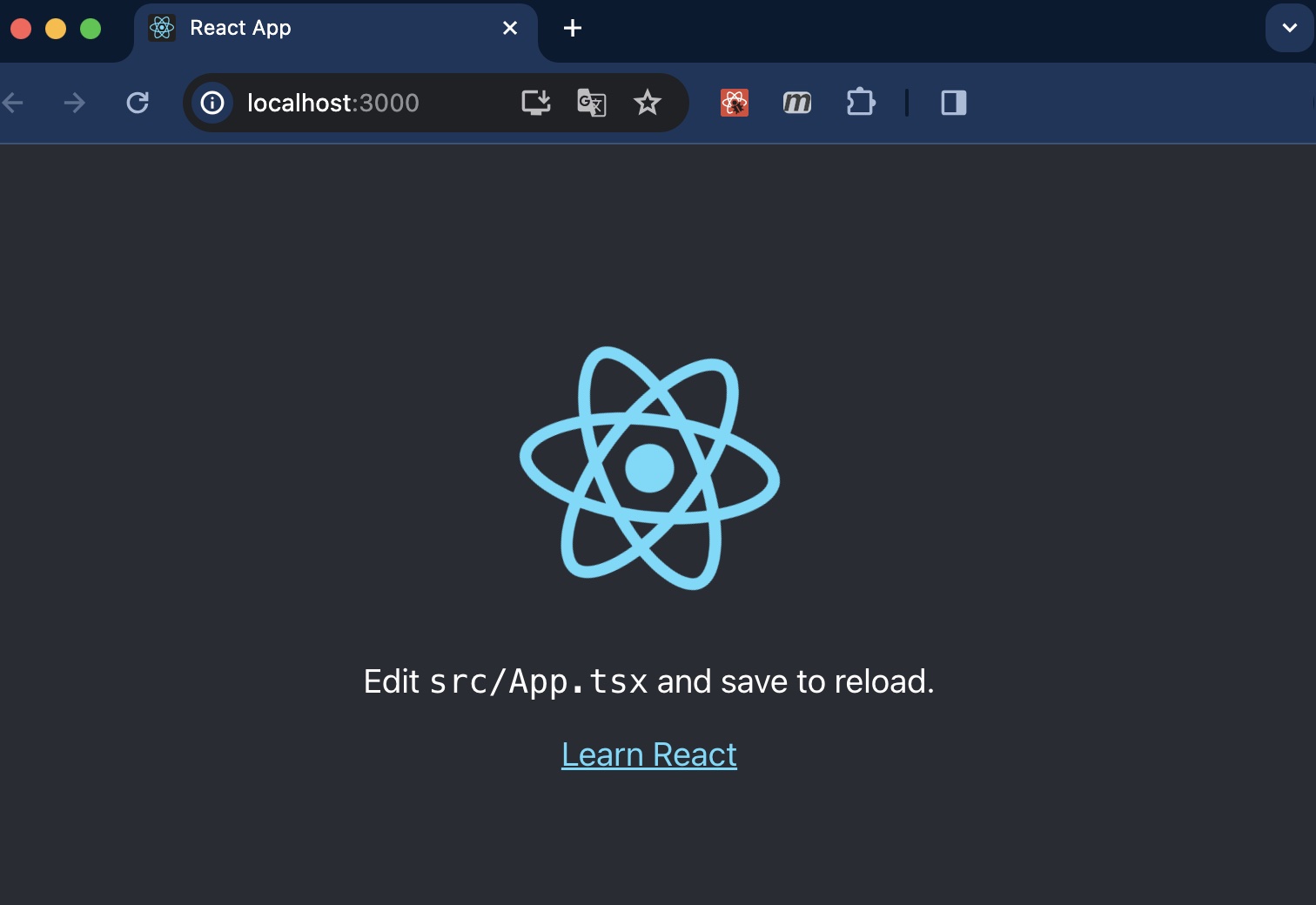
無事にコマンドが実行された後に、ブラウザから「localhost:3000」にアクセスして以下のような画面が表示されればOKです。

-補足-
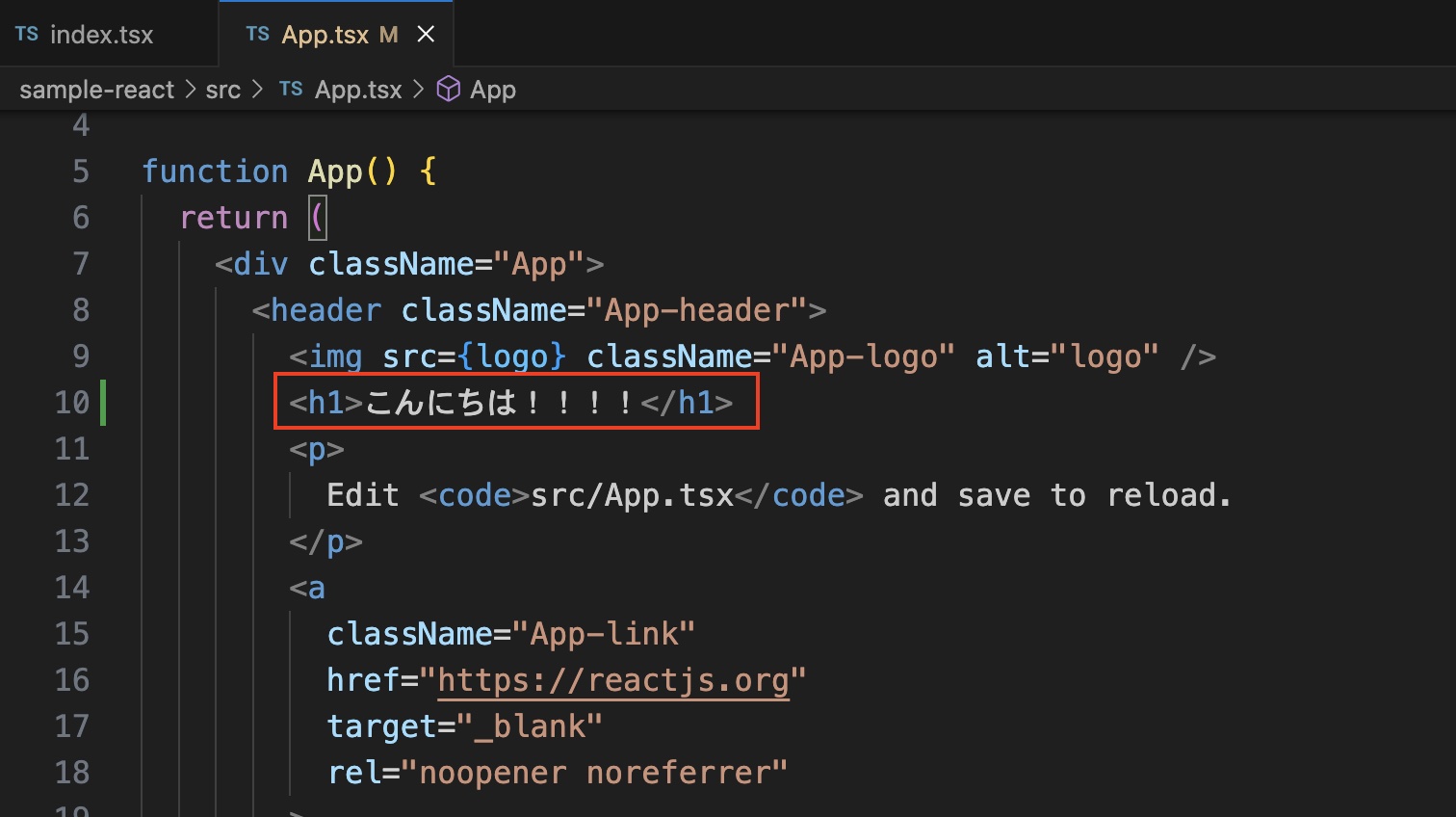
コードを修正したい場合は「/sample-react/src/App.tsx」を修正してください。

また、修正内容を保存するとブラウザ画面に反映されます。
まとめ
React×Dockerで開発環境を構築するには
・VScode
・Docker desktop
これらを用意し、devcontainerを使用することで簡単に構築ができます。