【React】
使用しているReactのバージョンを確認する方法
package.jsonとnpmコマンドで確認する2つの方法
投稿日 2023/12/16 更新日 2023/12/16

こんにちは。IT業界歴4年目の「元木皇天」です。
今回は、使用しているReactのバージョンを確認する方法について解説いたします。
やりたいこと
使用しているReactのバージョンを確認する
参考文献
・npm document - package.json
・npmコマンド document - npm ls
環境
・OS:Alpine Linux 3.17.6(Docker環境)
・npm:Ver 10.2.4
・React:Ver 18.2.0
package.jsonで確認する方法
Reactのバージョンをざっくりと確認したい場合はpackage.jsonから確認することができます。
package.jsonは大体プロジェクトフォルダの直下に配置されていることが多いと思います。
package.jsonの中身を見ると以下のようになっていて、その中の「dependencies」配下の「react」を見ることで確認することができます。
{
"name": "react-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.68",
"@types/react": "^18.2.43",
"@types/react-dom": "^18.2.17",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
}
以下省略
}
今回の場合は、バージョン18.2.0系であることがわかります。
ちなみに「^18.2.0」の意味は「18.2.0 ≦ X < 19.0.0」のバージョンをインストールするという意味になります。
ここの詳細な記載内容の意味は以下を参照してください。
明確なバージョン情報を確認したい場合は、次項のコマンドから確認する方法を参照してください。
コマンドから確認する方法
package.jsonでは厳密にどのバージョンが確認できないので、厳密に確認したい場合はコマンドからの確認がお勧めです。
package.jsonがあるディレクトリで以下のコマンドを実行することで確認することができます。
npm ls
こんな感じで結果が出てきます。
+-- @testing-library/jest-dom@5.17.0
+-- @testing-library/react@13.4.0
+-- @testing-library/user-event@13.5.0
+-- @types/jest@27.5.2
+-- @types/node@16.18.68
+-- @types/react-dom@18.2.17
+-- @types/react@18.2.43
+-- react-dom@18.2.0
+-- react-scripts@5.0.1
+-- react@18.2.0
+-- typescript@4.9.5
`-- web-vitals@2.1.4
この場合は、18.2.0であることがわかります。
-補足-
補足1:「npm ls」は「npm list」と入力しても同じ結果が得られます。これはnpm lsのエイリアスとしてnpm listが設定されているためです。
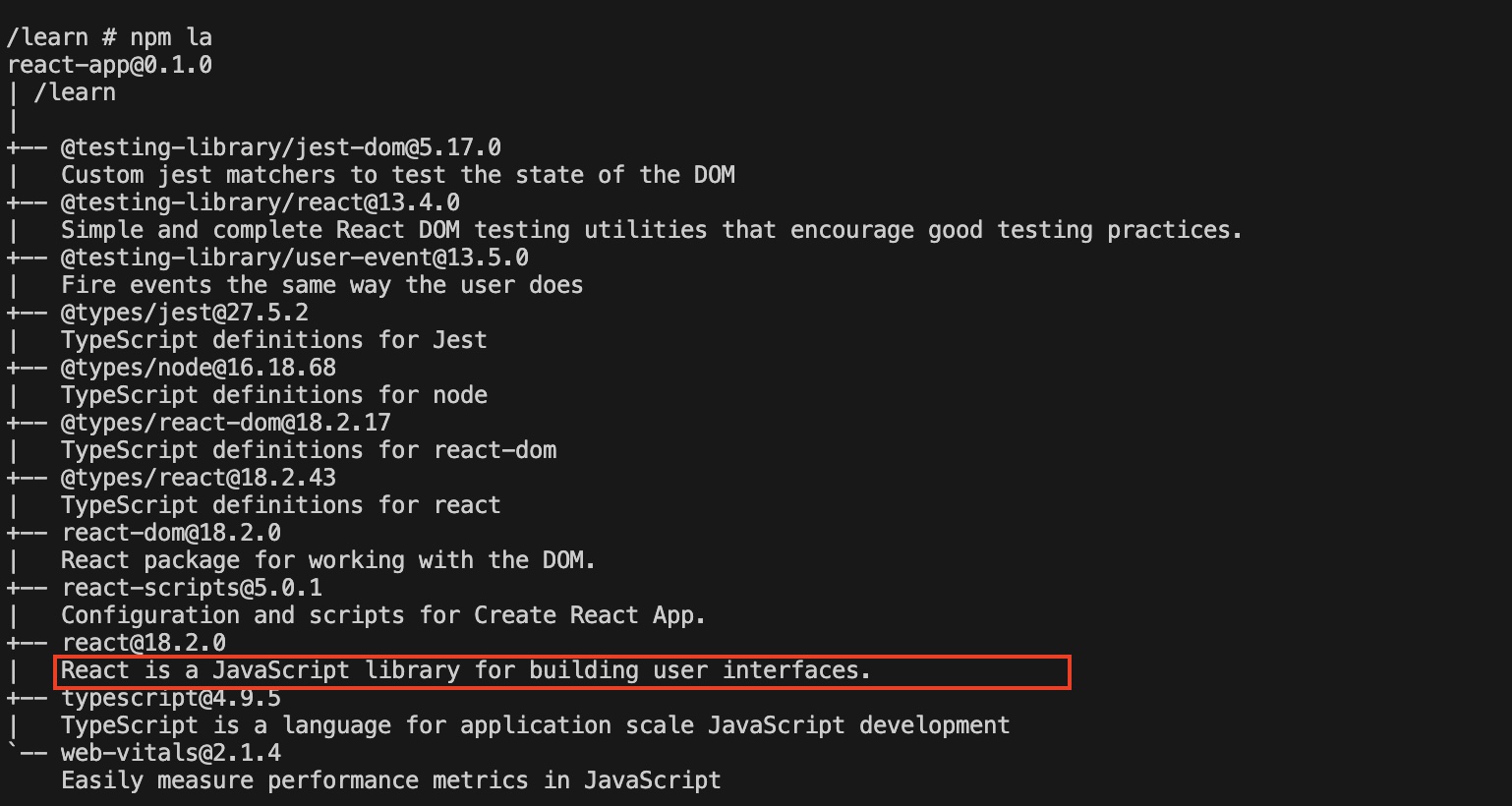
補足2:「npm la」を実行すると、使用しているライブラリの一覧だけでなく、そのライブラリの説明も併せて出力してくれます。

まとめ
Reactのバージョンを確認するには
・package.jsonを確認する。
・npm lsを実行する。
のいずれかで確認できる。