【JavaScript】
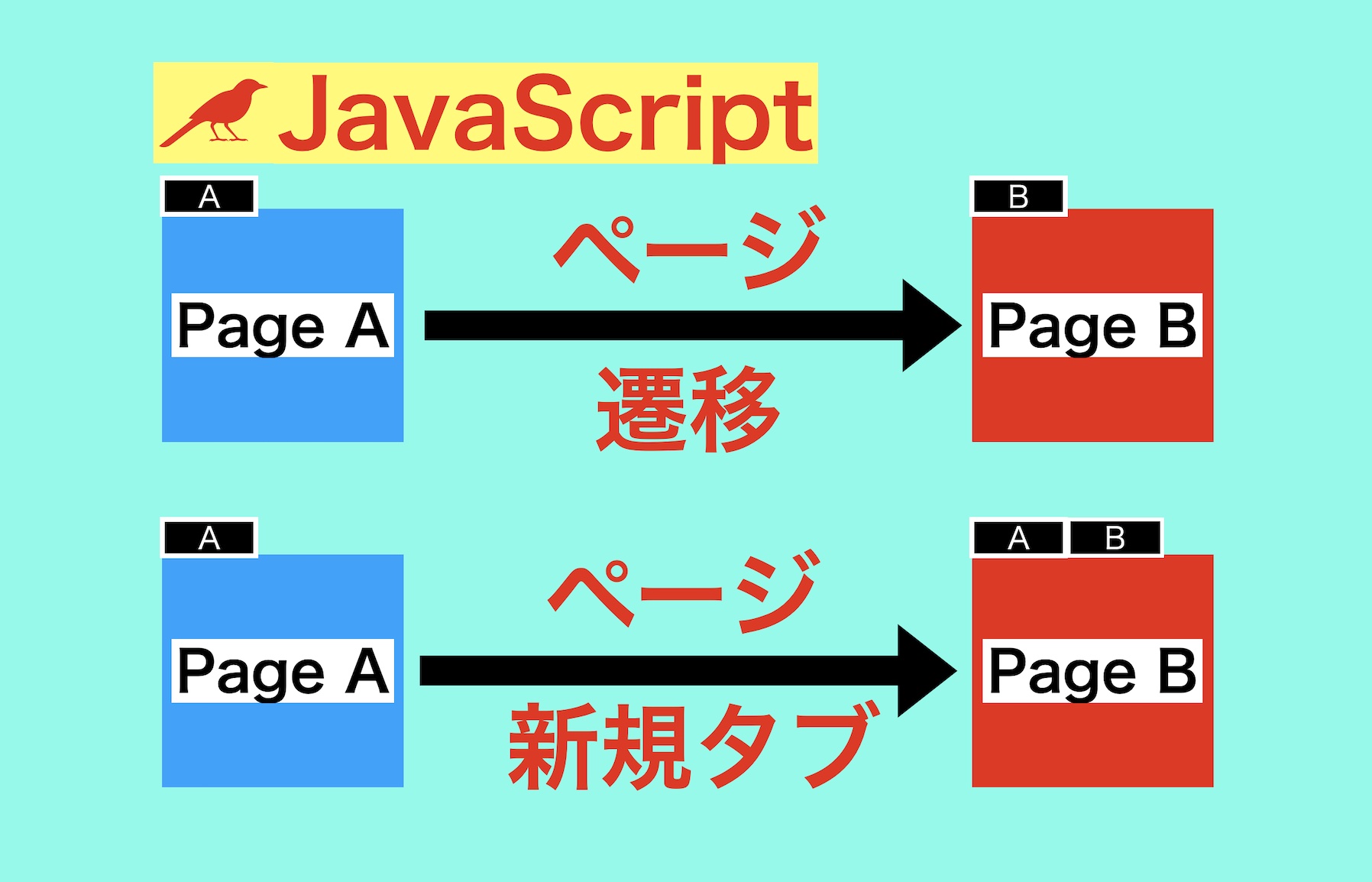
指定したURLにページ遷移(移動)する方法・新規タブで開く方法
window.location.hrefとwindow.open()の使い方
投稿日 2021/07/10 更新日 2023/06/10

こんにちは。IT業界歴4年目の「元木皇天」です。
Webサイト・Webアプリケーションの制作をしていると、HTMLのaタグではなくJavaScriptでURLを生成してページ遷移(移動)させたい場面があると思います。
今回はJavaScriptを使用して、ページ遷移を行う方法について以下の2つを解説いたします。
・指定したURLにページ遷移する方法
・新規タブで指定したURLのページを開く方法
環境
OS:MacOS Venture
GoogleChrom:Ver 114.0.5735.106
やりたいこと
1.指定したURLにページ遷移する
以下実装イメージ
(例としてボタン押下時に遷移するようにします)
2.新規タブで指定したURLのページを開く
以下実装イメージ
(例としてボタン押下時に遷移するようにします)
参考文献
・JavaScript コードレシピ集
・Window.open()公式リファレンス
・Window.location 公式リファレンス
指定したURLにページ遷移する方法
JavaScriptを使用して指定したURLにページ遷移させるためにはwindow.location.hrefを使用します。
動きとしてはHTMLのaタグをクリックした時と同じ動作になります。
以下はGoogleのTOPへ遷移させる場合の例です。
//GoogleのTOPへ移動させたい場合 location = 'https://www.google.com'; //または location.href = 'https://www.google.com'; //または window.lacation = 'https://www.google.com'; //または window.location.href = 'https://www.google.com';
上記で紹介したように、"window"と"href"は省略可能です。"window"は言わずと知られてますが、グローバルオブジェクトのため省略可能です。 "href"は公式リファレンスに以下のように書いてあるので省略可能です。
location = 'http://www.example.com' is a synonym of
location.href = 'http://www.example.com'.
引用元:https://developer.mozilla.org/en-US/docs/Web/API/Window/location
省略してもしなくても同義とのことです。なぜ同義なのかまではわかりませんでしたが公式さんが一緒だと言っているので省略できるのです。
実際どのような動きをするかは以下のボタンを押して確認してみてください。(変なサイトとかには飛びませんのでご安心ください)
新規タブで指定したURLのページを開く方法
次にJavaScriptを使用して新規タブで指定したURLのページを表示する方法について解説します。
JavaScriptを使用して新規タブを開くにはwindow.open()を使用します。
こちらを使用するとHTMLのaタグにtarget = "_blank"を設定した動きと同じになります。
以下はGoogleのTOPを新規タブで開く場合の例です。
//GoogleのTOPを新規タブ開く場合
window.open('https://www.google.com');
さて、お気づきの方もいるかもしれませんがこのままではTabnabbing(タブナビング)というサイバー攻撃を受ける可能性があります。
ここで話すと長くなるので知らない方は"タブナビング"や"a blank noopener"とかでググってみてください。
結論から言いますと、window.open()で新規タブを開く際に、HTMLのaタグでいうところのrel="noopener"属性を持った状態で開く必要があると言うことです。
そのため実際に使用するときは以下のように引数を追加して実装するのが安全です。
//GoogleのTOPを新規タブ開く場合
window.open('https://www.google.com', '_blank', 'noreferrer');
ちなみに"noopener"と話していたにも関わらず"noreferrer"を使用しているのは、"noreferrer"を設定することで "noopener"も付与されるからです。
参考文献:https://developer.mozilla.org/en-US/docs/Web/API/Window/open
新規タブでページが開く実際の動きは以下のボタンを押して確認してください。
まとめ
同じタブ内でページ遷移させたい場合はwindow.location.hrefを使用する。
新規タブでページを開きたい場合はwindow.open()を使用する(第三引数にnoreferrerをつける)