【JavaScript】
Webサイトのページタイトルを取得・変更する方法
document.titleを使用してタイトル(titleタグの中身)を取得・変更する
投稿日 2021/12/11 更新日 2021/12/11

こんにちは。当サイトの管理者「元木皇天」です。
チャットを使用するサイトなどでは、Webページのタイトル部分に新着メッセージ○件みたいに、動的にページタイトルを変更しているWebサイトが見られます。
今回はJavaScriptでWebページのタイトルを取得・変更する方法について解説いたします。
環境
OS:MacOS Big Sur
GoogleChrom:バージョン94.0.4606.81
やりたいこと
1.Webページのタイトルを取得する
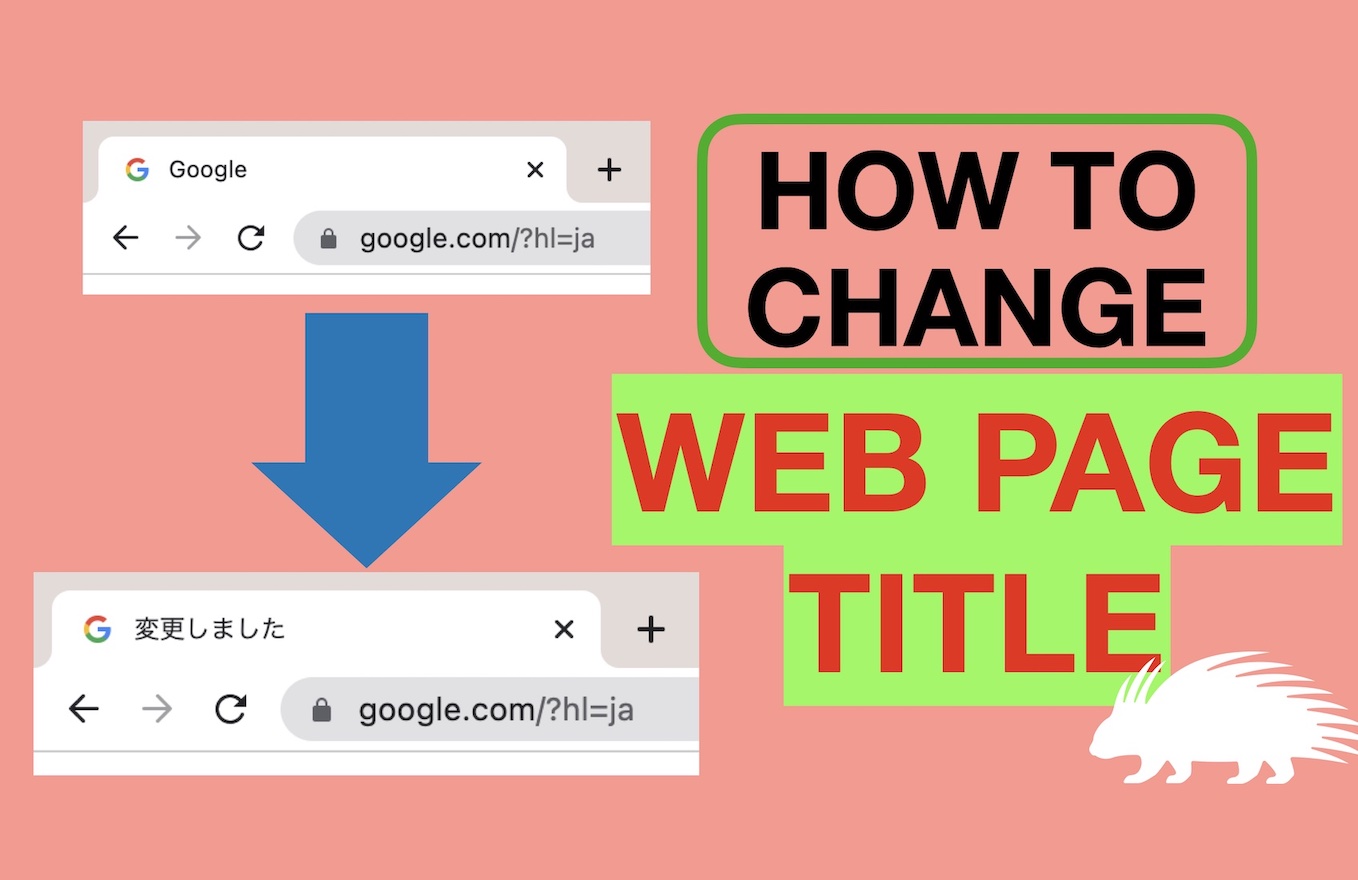
以下のように、Webページのタブに表示されているタイトルを取得します。

以下実装サンプルです。
ボタンを押すとタイトルを取得できることが確認できます。
現在のページタイトルは「」です。
2.Webページのタイトルを変更する
以下のように、JavaScriptを使用してWebページのタイトルを変更しています。

以下実装サンプルです。
変更したい文字を以下のテキストボックスに入力してからボタンを押すとタイトルを変更できることが確認できます。
Webページのタイトルを取得する方法
Webページのタイトルを取得するのは至って簡単です。
document.titleでWebページのタイトルを取得することができます。
以下は実際の使用例です。
let title = document.title;
このようにとてもシンプルに取得できます。
Webページのタイトルを変更する方法
Webページのタイトルを変更するのも簡単です。
先ほどと同様にdocument.titleを使用します。
document.titleに対して値を代入することで、タイトルを変更することができます。
以下は実際の使用例です。
document.title = 変更する値; 例:document.title = 'Hello';
まとめ
JavaScriptでWebページのタイトルに関する値を扱うときは
document.title
を使用する。